The length of your website’s content can affect its performance.
After all, long-form content almost almost always performs better than its short-form counterpart.
Assuming it’s high quality, not just stuffed with filler words, visitors will stay longer on pages with long-form content.
Search engines will interpret these long pageview durations as a sign of engagement, thereby boosting the page’s search rankings.
A common challenge when creating long-form content, however, is making it easy to navigate.
The longer the content, the harder it will be for visitors to navigate.
To locate a specific section, visitors will have to scroll through the entire page while searching for relevant words or phrases.
If a visitor can’t find the subtopic that attracted him or her to the page, the visitor may leave.
Fortunately, you can overcome this navigational challenge by using jump links in your website’s long-form content.
Contents
What Are Jump-to Links In A Blog?
Jump-to links, also known as anchor links, are links that allow you to jump to a specific section of the same page.
They are typically used on long pages with lots of content, such as blog posts, tutorials, and product pages.
Jump-to links are usually located at the top of the page, and they usually have anchor text that describes the section you will be jumping to on the same page.
For example, if you have a blog post with a section on “How to Use Jump-to Links” and “Why Use Jump-to Links,” the jump-to link for the “How to Use Jump-to Links” section would have anchor text that says “How to Use Jump-to Links.”
When clicked, the jump-to link will take you to the section of the page with that anchor text.
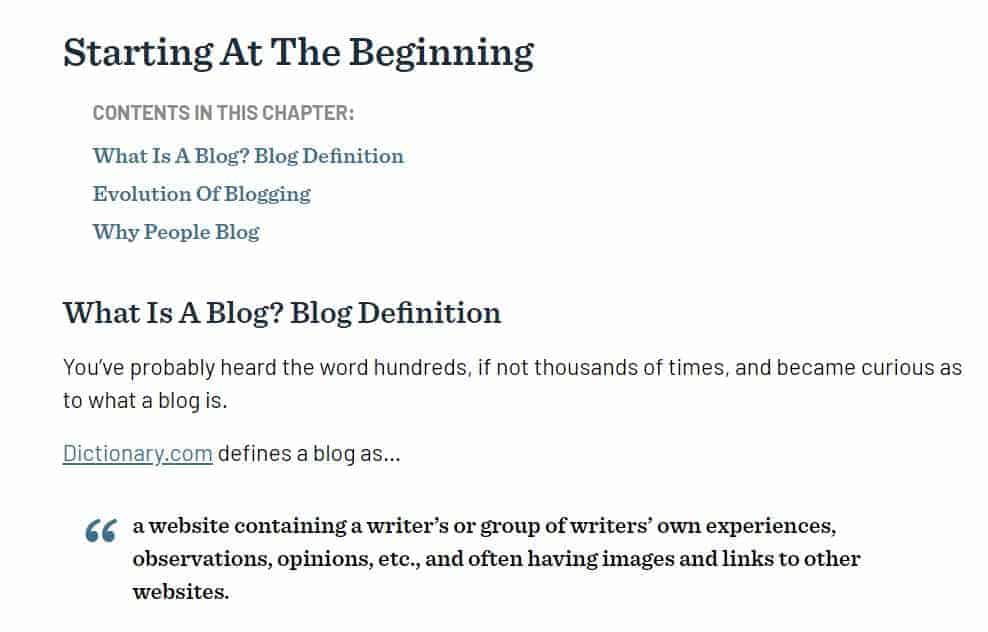
Here’s an example of a jump link that was previously on our “Start Here” page:

Jump links can be very helpful for users, as they allow you to quickly jump to the section of the page that you are interested in without having to scroll through all of the content on the same page.
If you are creating a long page with lots of content, you should think to add jump links to help your users navigate your page more easily.
Creating jump links is not difficult, you can use HTML Code or link URL to create these types of links.
How Jump Links Work
Jump links work by automatically scrolling up or down on the page where they are published, the latter of which is most common.
Visitors can always locate sections of content by scrolling themselves, but jump links offer an easier solution.
If a page has 10 sections of content, for instance, you can create a table of contents with 10 jump links at the top.
The jump links within the table of contents should correspond with the page’s subheadings.
A page with 10 sections of content will likely have 10 subheadings.
You can use these subheadings to create the visible text for the table of contents’ jump links.
Visitors can view the table of contents, and if they discover a subheading of interest, they can click or tap the appropriate jump link to quickly access that section of content.
You can also use jump links to move visitors back to the top of your website’s long-form pages.
When a visitor reaches the end of a page, he or she may want to return to the top to reread some of the content.
Instead of manually scrolling up, the visitor can click or tap a jump link at the bottom of the page.
How To Add Jump Links To Your Post Or Page
Now that we’ve covered the basics, let me show you how to add jump links to your blog’s post or page.
Video Overview:
Step 1: Map Out Anchor Points
Start by mapping out the anchor points of the page for which you are creating jump links.
An anchor point is a location on a page that’s connected to a jump link.
Each jump link must have an anchor point.
Before you can create jump links, you must determine the locations to which they will point.
For long-form pages with multiple subheadings, you can use the subheadings as anchor points.
If a page doesn’t have subheadings, on the other hand, you can use the page’s various subtopics as anchor points.
Step 2: Name Anchor Points
Whether the page has two jump links or 20, you must give each of them a unique name.
Anchor point names aren’t displayed as standard text, but visitors can still see them when hovering their mouse over the page’s jump links.
In a text editor, create a list of the page’s anchor point names.
Ideally, an anchor point’s name should reflect the subheading or subtopic to which it points.
Anchor point names can’t have spaces, but they can have underlines and hyphens.
Therefore, you can use either of these nonalphanumeric characters to separate multiple words.
Step 3: Set the Anchor Points
After mapping out and naming the page’s anchor points, you’ll need to set them.
Setting anchor points requires the use of Hypertext Markup Language (HTML).
When you set an anchor point, you’ll add a piece of code containing its unique name.
Anchor points tell jump links where they should move visitors to when clicked or tapped.
Go into the page’s HTML and find the subheadings or subtopics for which you want to create jump links.
Immediately before each subheading or subtopic, create an “id” attribute tag with the anchor point’s name.
You’ll also need to place a closing tag immediately after the subheading or subtopic.
If a subtopic isn’t denoted by a title, you can wrap the anchor point HTML around the first few words.
The HTML for an anchor point should look like:
Step 4: Add Jump Links
You can now add jump links to the page.
Anchor points don’t work without jump links.
Jump links are the visible on-page elements that visitors can click to move to an anchor point.
As a result, you’ll need to create a separate jump link for each of the page’s anchor points.
For a table of contents with 10 anchor points, you can add 10 jump links to the top of page.
The HTML for jump links is similar to that of traditional links.
Rather than adding a complete URL, though, you just need to add the name of an anchor point preceded by the pound symbol.
The HTML for a series of jump links should look like:
Section 1: Subheading or Subtopic
Section 2: Subheading or Subtopic
Section 3: Subheading or Subtopic
Step 5: Test
The page should now have functional jump links.
To verify they work, pull up the page in your web browser and click the jump links.
If any of the jump links don’t take you to the appropriate anchor point, check the HTML to identify the problem.
Maybe you forgot to include the pound sign, or perhaps you used an unsupported character in the anchor point’s name.
Jump links are fairly simple, but they require a specific format to function properly.
Important Things To Keep In Mind When Creating Jump-To Links:
There are a few things to keep in mind when creating jump-to links:
1. Anchor Text
The anchor text is the text that you use for the jump-to link.
This text should be descriptive and give the user an idea of where they will be taken when they click on the link.
For example, if you have a section on “How to Use Jump-to Links,” the anchor text for the jump-to link should be “How to Use Jump-to Links.”
2. Destination / Destination Link
The destination is the section of the page that you want the jump-to link to take the user to.
This can be any section of the page, including the top, bottom, or middle.
Destination links are hyperlinks that allow users to navigate to a specific destination page or file.
These can be found on Web pages, in email messages, and in document files.
A destination link typically consists of a link icon or text that, when clicked, takes the user to the destination page or file on the web page.
3. Placement
The placement of the jump-to link is important.
You want to make sure that the jump-to link is placed in a spot where it is easy for the user to see and click on.
For example, if you have a long blog post, you may want to place the jump-to links at the top of the page so that the user can easily see them.
tant blog: 7+ Free Tools to Help You Increase Website Traffic Exponentially
Best Practices For Using Jump-To Links On Your Website Or Blog Page
Following are some of the best practices for using jump-to links on your website:
1. Use Descriptive Anchor Text
The anchor text is the text that you use for the jump-to link.
This text should be descriptive and give the user an idea of where they will be taken when they click on the link.
For example, if you have a section on “How to Use Jump-to Links,” the anchor text for the jump-to link should be “How to Use Jump-to Links.”
2. Place The Jump-To Links In An Easily Accessible Spot
The placement of the jump-to link is important.
You want to make sure that the jump-to link is placed in a spot where it is easy for the user to see and click on.
For example, if you have a long blog post, you may want to place the jump-to links at the top of the page so that the user can easily see them.
3. Use Anchors To Link To Specific Sections
An anchor tag is a powerful tool that allows you to link to specific sections of a page.
This can be helpful if you have a long blog post and you want to give the reader the option to jump to a specific section.
For example, if you have a section on “How to Use Jump-to Links,” you can use an anchor tag to link directly to that section.
4. Use Jump-To Links Sparingly
Jump-to links can be helpful, but you want to use them sparingly.
If you use too many jump-to links, it can be confusing for the reader and make your page seem cluttered.
Wrapping Up
Visitors often struggle to navigate pages with long-form content.
With so many sections, they’ll feel overwhelmed when manually scrolling.
Jump links offer a lifeline to visitors by making long-form content easier to navigate.
Rather than scrolling, visitors can click or tap a jump link to quickly access a section of content.




